The Design Process
Research & Competitor Analysis
In the creation of the "Lex Link" web application, my approach was methodical and user-centered, beginning with a foundational understanding of the client's needs and the competitive landscape. Initial research was pivotal in setting the direction of the design process. I immersed myself in the client's world, aligning with their vision and identifying the essential features that would make the application stand out in the market.
The next phase involved conducting a thorough competitor analysis. This step was crucial to gauge the strengths and weaknesses of existing solutions, enabling me to carve out a unique value proposition for "Lex Link." Alongside this analysis, a deep dive into understanding the target users—their habits, needs, and frustrations—was undertaken.
Low-Fidelity Wireframes
With the insights gained from research and analysis, I transitioned to sketching low-fidelity wireframes. This stage was about exploring a variety of layouts and interaction patterns, focusing on user flow and overall usability. Low-fidelity wireframes served as a conceptual map, providing a skeletal framework for the application's structure and functionality.

Once the wireframes were validated, the journey towards the high-fidelity designs commenced. This phase was where the meticulous research and planning translated into a polished, sophisticated user interface. The high-fidelity designs not only encapsulated the functional aspects but also the visual language that would resonate with the users, encompassing color schemes, typography, and imagery that reflected the ethos of the legal profession.
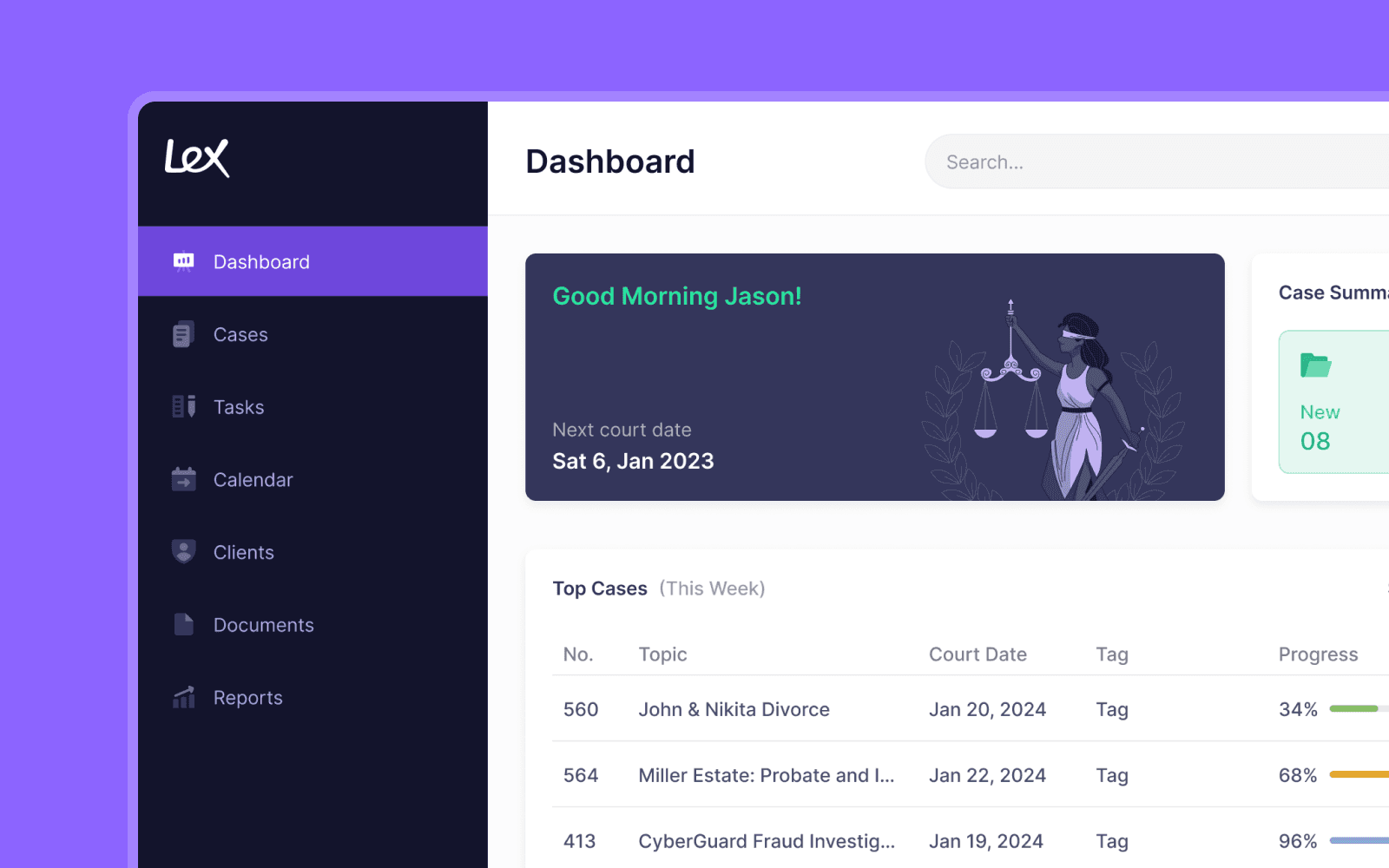
The Dashboard

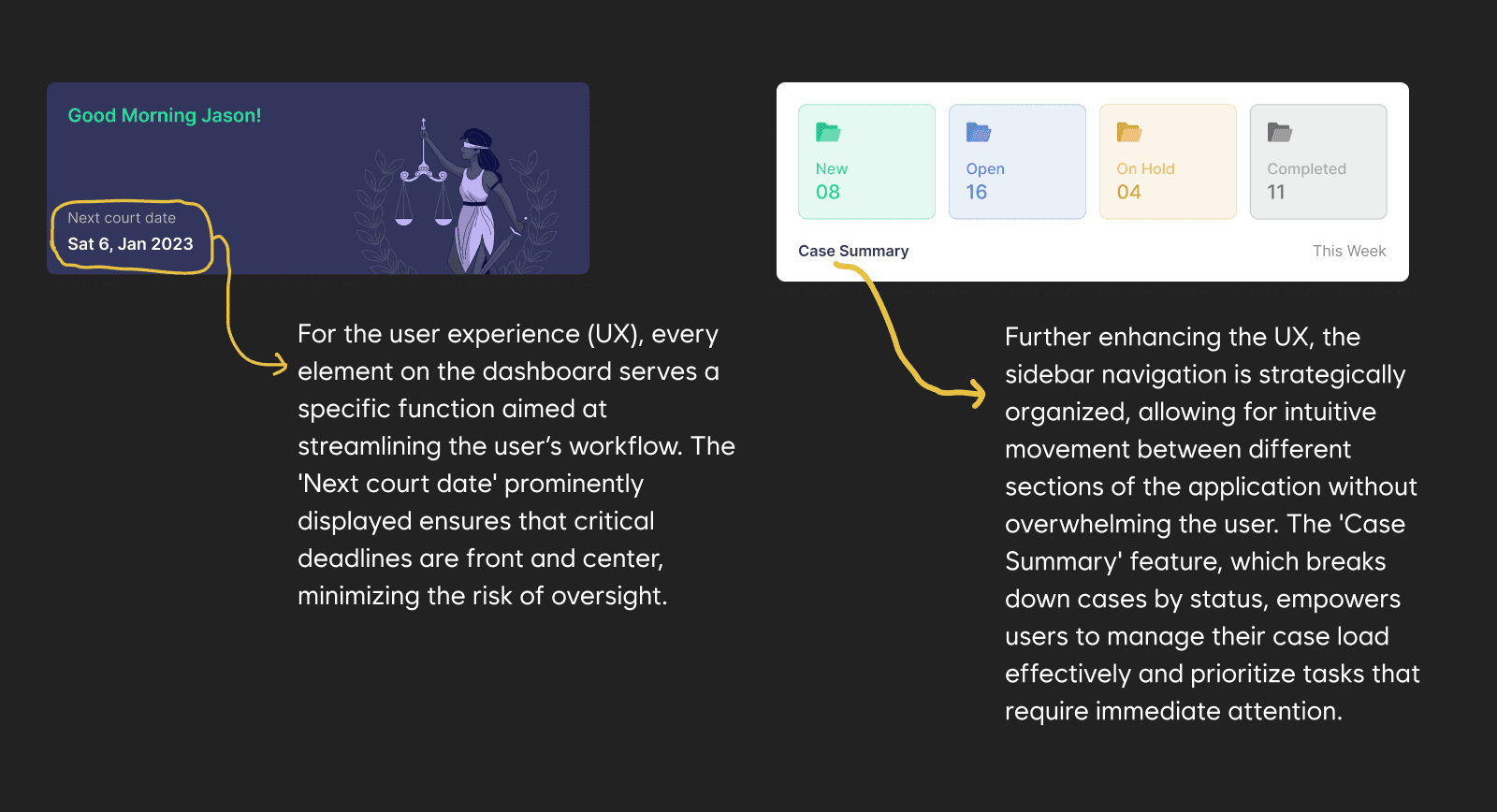
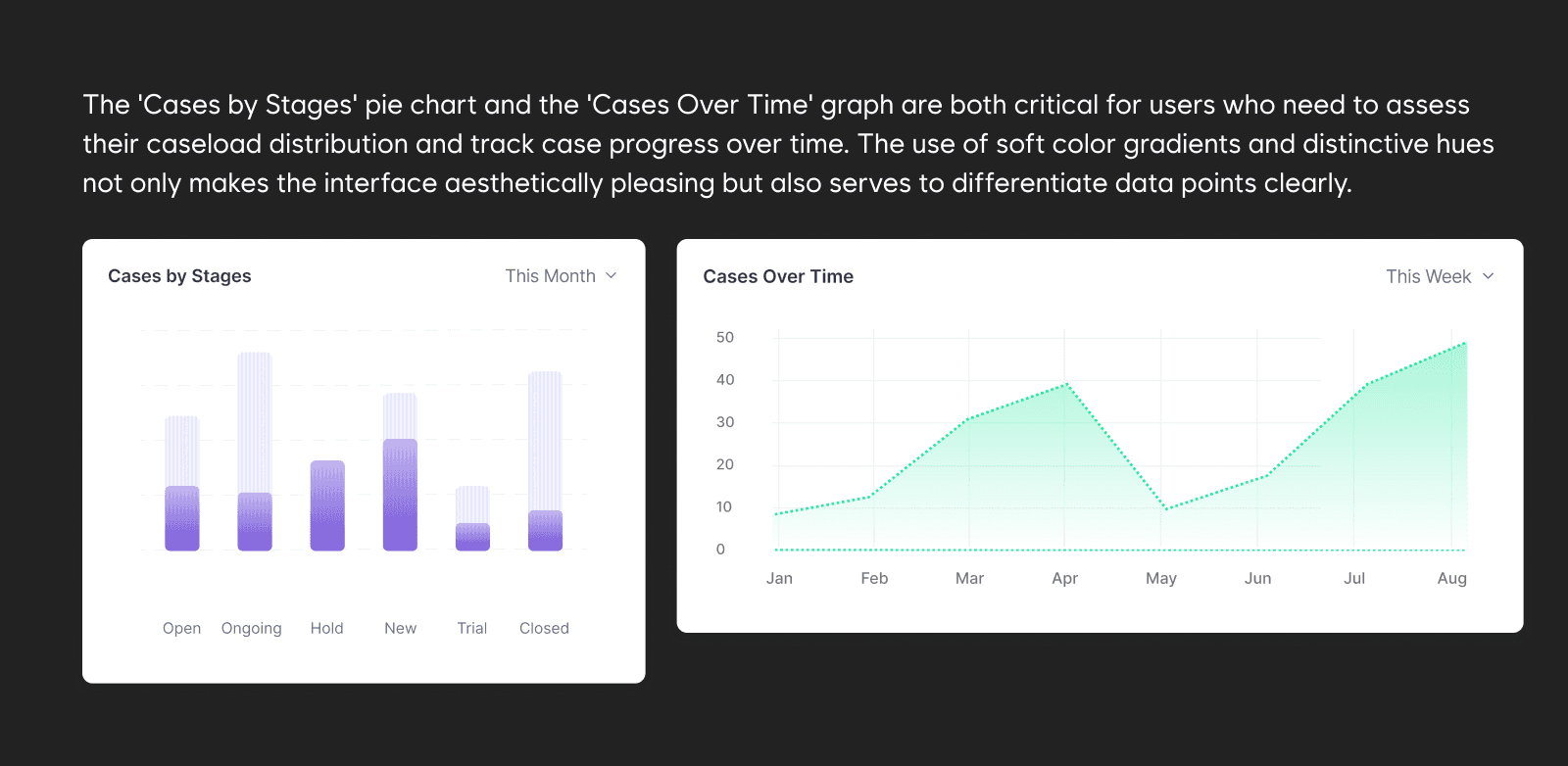
The dashboard design for "Lex Link" is meticulously crafted to serve as the nerve center for legal professionals. In creating the UI, my focus was on clarity and accessibility, ensuring that the user can gather crucial information at a glance.


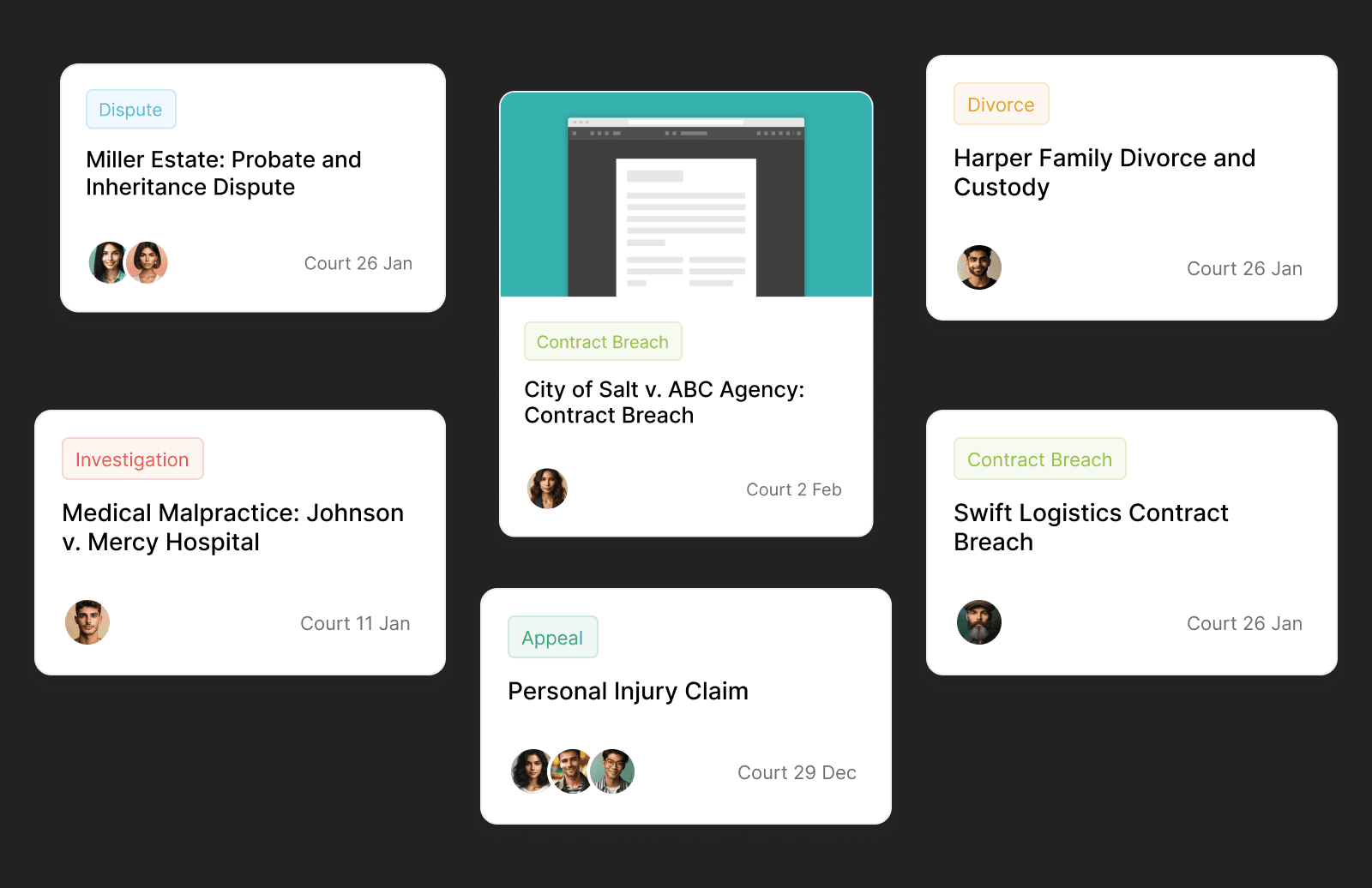
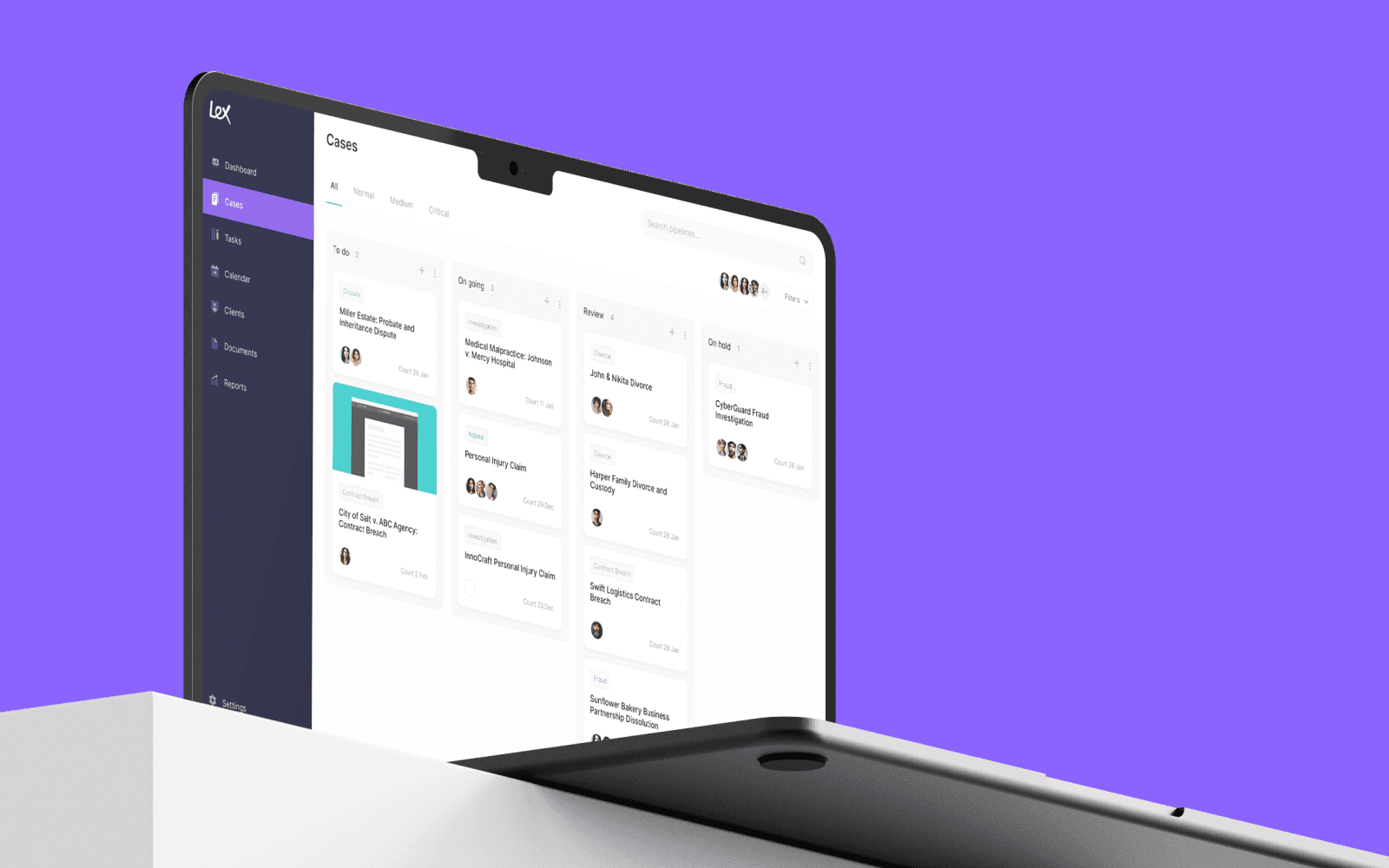
The Cases Page
The "Cases" page for the "Lex Link" project is a strategic embodiment of function and form, reflecting a deep understanding of the user's journey through the application. My design for this page centers on providing a comprehensive overview of all cases, categorized by status, to allow for swift and informed decision-making.

The user experience (UX) is enhanced by the ability to filter cases by urgency—categorized as 'Normal,' 'Medium,' or 'Critical'—which aids in prioritizing tasks. Additionally, the option to expand each category with a simple click ensures that the interface remains uncluttered while providing access to a deeper level of detail as needed.
The top navigation bar provides an easy switch between different courts, demonstrating an understanding that legal professionals often operate across various jurisdictions. The sidebar remains consistent with the rest of the application, providing seamless navigation to other sections of the platform without losing context.

Outcome
The outcome of the "Lex Link" project is a pinnacle of user-centric design, delivering a highly functional and aesthetically pleasing web application tailored for legal professionals.The user-centric design approach resulted in a personalized dashboard that provides at-a-glance insights into case progress and schedules, while the comprehensive 'Cases' page offers meticulous categorization and prioritization of legal tasks.
"Lex Link" has not only achieved its initial goals but has also set a new benchmark for legal case management tools. The project's success is reflected in the user adoption rate and the reduction in the time required to manage and prioritize cases. As the designer at the helm, the project stands as a prominent portfolio piece demonstrating my capability to blend user needs with business goals, resulting in an innovative and impactful product.